Blog
I’ve been blogging for quite a long time, under several different names. This blog collects posts about my open source software and other projects.
Posts
-
Sable and the turtles: laptop configuration made easy
I recently bought a new-to-me Thinkpad X230, and in keeping with my ongoing theme of naming thinkpads after their color, I called it Sable, which in addition to being the heraldic name for the colour black is also a small dark-brown animal in the mustelid (weasel) family.
-
Here There be Posts
I have spent the last couple of days backfilling the blog with a selection of relevant posts from my Dreamwidth/Livejournal archive. By the time I was done this afternoon, I had a script that does most of the work of importing, and 20-odd new posts. (Well, old posts. New here.) A little manual editing is still required to correct the occasional tag that’s unique to the original blogging engine. They cover much of my recent writing on security, software, and the web.
-
Further Adventures in Hyperspace
You may remember from my previous post about Hyperviewer that I’d been plagued by a mysterious bug. The second time the program tried to make a simplex (the N-dimensional version of a triangle (N=2) or tetrahedron (N=3), a whole batch of “ghost edges” appeared and the program (quite understandably) blew up. I didn’t realize it until somewhat later, but there were ghost vertices as well, and that was somewhat more fundamental. Basically,
nVertices, the field that holds the number of vertices in the polytope, was wildly wrong. -
Adventures in hyperspace (and JavaScript)
This post is about Hyperviewer, an update of a very old demo program of mine from 1988 that displays wireframe objects rotating in hyperspace. (Actually, anywhere between four and six dimensions.) Since this is 2018, I naturally decided to write it in JavaScript, using Inferno and SVG, and put it on the web. It was a learning experience, in more ways than one.
-
Transplanting Subtrees With git
If you have a lot of projects in separate
gitrepositories, you're eventually going to want to do some refactoring and put some a subtree or two into their own repository so that you can reuse them. (If everything is under the same repository, you probably moved your tree from Subversion or CVS, and you'll want to split it up. These techniques work for that, too.) -
Why Singly-Linked Lists Win*
Singly-linked lists, like the ones found in Lisp, have a lot of advantages. But first, let’s back up a little and start with doubly-linked lists, of the sort that one finds in Java and most other object-oriented languages.
-
Progress is being made
The site is almost presentable at this point; I have started to bring over some blog entries/articles that were originally published elsewhere. Most of these were originally published in my personal blog, so they should be considered cross-posts. Articles that form a series can be grouped using tags.
-
Next steps
It’s time to figure out what to do next, in particular about ssavitzky.github.io (ss.g.io for short) and computer-curmudgeon.com (c-c.com). Right now they are simply mirroring one another; it’s time to differentiate them, so that Curmudgeon is about my (incipient) consulting business, and the GitHub site is about software development. Some provision also has to be made for my “resume” site, Stephen.Savitzky.net (S.S.net – the capital letters distinguish it from my “personal” site, steve.savitzky.net). This post is me thinking out loud about what to do about that.
-
Uploading and showing an image on DW
This started out in a comment, but I think enough people may be struggling with DW's relatively new image upload feature that it's worth making it into a post. And it's a good excuse for posting.
-
Jekyll without GitHub
Jekyll works just fine on my laptop. If I continue hosting this site on my own web host, I don’t have to restrict my Jekyll configuration to what GitHub gives me – that opens up the full range of available plugins. It also means that I can drag over some content from other places on the server, if I want to. Like my resume? Yeah, that.
-
Setting up gojekyll
My shared hosting service doesn’t like users to install their own copy of Ruby unless they have their own virtual host – Ruby tends to be a memory hog, especially when it’s running something like Jekyll. Fortunately, there’s an alternative:
gojekyll, a Jekyll clone written ingo. (That’s a programming language – it’s often called “golang” to distinguish it from the Japanese board game.) It’s extremely fast and lightweight. My shared hosting service doesn’t have go installed, but getting it up and running is easy. -
Under Construction
Please excuse our dust; we’ll get the construction debris out of the way soon.
-
Building a GitHub Pages website, part 7
Wherein we speak of tags, categories, and content. We also touch briefly on the general inadequacy of GitHub’s implementation of Jekyll, and at greater length on the need for a build system.
-
Building a GitHub Pages website, part 6
Wherein our intrepid blogger reflects on the current state of the site. At this point, things are pretty much the way he wants them.
-
Building a GitHub Pages website, part 5
Wherein our intrepid programmer gets a nice feeling of accomplishment. There is a sidebar, and he explains how to make one of your own. Sort of.
-
Building a GitHub Pages website, part 4
Overriding a theme Wherein our intrepid programmer decides to develop his new Jekyll theme by taking an axe to the best example he could find, which happens to be the default.
-
Building a GitHub Pages website, part 3
Read-Mostly Wherein our intrepid programmer begins to get a bad feeling about this.
-
Building a GitHub Pages website, part 2
… and one step back Wherein our intrepid programmer begins to run into difficulties. This will be an ongoing, um… theme in most of the rest of the series.
-
Building a GitHub Pages website, part 1
Step by step. Wherein our intrepid programmer embarks on the seemingly simple journey from a straightforward but boring and hard-to-maintain website written in raw HTML, to a shiny new website based on Jekyll and hosted on GitHub Pages. We’ll see how simple it really is in the next installment or two.
-
Scripting Languages
Today in my continuing series on programming languages I'm going to talk about "scripting languages". "Scripting" is a rather fuzzy category, because unlike the kinds of languages we've discussed before, scripting languages are really distinguished by how they are used, and they're used in two very different ways. It's also confusing because most scripting languages are interpreted, and people tend to use "scripting" when they should be using "interpreted". In my opinion it's more correct to say that a language is being used as a scripting language, rather than to say that it is a scripting language. As we'll see, this is particularly true when the language is being used to customize some application.
-
Blog posting software planning
In comments on "Done Since 2018-07-15" we started having a discussion of mirroring and cross-posting DW blog entries, and in particular what my plans are for implementing personal blog sites that mirror all or some of a -- this -- Dreamwidth journal.
-
Languages: Imperative, Object-Oriented, and Functional
Even if you're not a programmer (and most of the people I expect to be reading this aren't) you've probably heard one of your geek friends mentioning "object-oriented" programming. You might even have heard them mention "functional" programming, and wondered how it differs from non-functional programming. The computer curmudgeon can help you.
If you are a programmer, you probably know a lot of this. You may find a few items of historical interest, and it might be useful explaining things to the non-programmers in your life.
-
HTML for Poets: Some simple magic
Here are a couple of little tricks that may keep you from tearing your hair out in frustration, and in any case will make your posts look better.
-
Git and GitHub, with a side of Microsoft
If you develop software and haven't just returned from the moon, you've undoubtedly heard that GitHub is being acquired by Microsoft. Depending on your affiliations you might be spelling "being acquired by" as "selling out to". The rest of you are probably wondering what on Earth a GitHub is, and why Microsoft would want one. Let me explain.
-
Computer Languages: compiled, interpreted, and assembled.
A few months ago while waiting for a ferry with my sister I mentioned a programming language called Elm, which I've been particularly interested in because it's a functional language that compiles into Javascript. Her response, predictably, was something like "I have no idea what you just said. What does 'compiles' mean?" So I explained the difference between compilers and interpreters, and a few other things about programming languages, and she said that it was the first time anyone had explained how programming languages work in a way that made sense to her. In the back of my mind, I thought it might someday make an interesting blog post. So here it is.
-
HTML for Poets: The Joy of Static Sites
Recently I read a couple of blog posts that set me thinking in some interesting directions. Like most of the things I find on LinkedIn, they were mostly a little annoying, with a few good points. For example, Why You Should Decisively Reject Using Wix gives a lot of good reasons not to use Wix, which is a free website builder and host that lets you throw together a website in half an hour by simply picking a template and dragging and dropping things into it. What's not to like, right? Well,...
-
Meta: How to.do it
A few days ago I got a comment on my weekly post that went Oohh, you're doing what looks to me like a bullet journal? Only online. So I wrote a quick explanation. And then I realized that I might be doing something unusual, that I ought to write up in more detail. So here you are:
-
[I wrote a thing] Xmonad (part 2 of several)
(You may want to start with Part 1)
Xmonad is a tiling window manager. That means that, with very few exceptions, it lays out all of the windows in your workspace so that they completely fill the screen. You can have multiple layouts, and flip between them with a single keystroke. You can bring a workspace (there are 9 by default, but you can add more) to your screen with a single keystroke, or send a window to a workspace.
And the whole thing is configured using a text file that is actually a program, written in the functional language Haskell. I'll get to that later.
-
[I wrote a thing] xmonad (part 1 of several, incomplete)
As I mentioned about a week ago, I've been trying to write more. And since my current obsession is a program called xmonad, well, ...
This is incomplete: it's about the first day's worth (I've been trying to write about 500 words per day). Comments and suggestions are, of course, welcome.
-
Clearing my tabs: Don Marti on Google Chrome
Don Marti www/google-chrome.htmlThe idea of tabs being first class citizens makes a lot of sense, but why have a sub-window-manager that just manages browser windows in tabs, when you could have a tabbed window manager that can manage everything? I might want a browser and a spreadsheet to share a tab.
-
So much for that idea
From this post by
, a cautionary tale of the of relying on third-parties to store your important files and email: When Google Owns You. One of my coworkers had an equally bad experience with Netscape Calendar: one day it was just gone. Not only had they cancelled the service, but they'd deleted all the user data. They had been careful not to tell their customers of this plan, because they "didn't want anyone to complain."
I'd been contemplating switching some of my domains over to Google for email -- Dreamhost makes it easy to set that up. Maybe not.
Yeah, almost all of my websites are third-party-hosted now. But the hosts are nothing but a mirror for the various internal working directories. And they're going to stay that way. If I can figure out how to do that with some Google's services, I may consider using a few of them.
-
2,000 Wikipedias per year
The title comes from "Gin, Television, and Social Surplus" by Clay Shirky. Somebody asked him "where do people find the time?" to create something like Wikipedia. Wikipedia -- the whole thing, articles and edits and talk pages and translations -- represents some 100 million hours of human thought. TV watching, in the US alone, amounts to some 200 billion hours every year. That's 2,000 Wikipedia projects every year.
Shirky points out that, in the years spanned by the Industrial Revolution, "The transformation from rural to urban life was so sudden, and so wrenching, that the only thing society could do to manage was to drink itself into a stupor for a generation." Gin, and more gin. "And it wasn't until society woke up from that collective bender that we actually started to get the institutional structures that we associate with the industrial revolution today."
The equivalent, in the latter half of the 20th Century, was television. Society is only now waking up from that collective bender. What are you doing with your free time?
I'm not watching TV much these days. Nor movies. Nor listening to radio, even during my commute. Nor even reading books and magazines. I am still drugging myself -- I'm a product of my generation, not yet completely adapted to life in the 21st Century -- but my drug of choice these days is mostly LJ. A decade ago it was Usenet. At least my current drugs are interactive.
Sometimes, my current drugs create things that last. Some of my LJ content finds its way onto my website; my songs and essays are already there. I'm working on it. I came out with a CD over the course of two or three years in, basically, the time I saved by not watching TV. I ought to try not reading LJ so much.
(First brought to my attention in this post by
; recently seen on techdirt as well.) -
Going offline
Excellent post by Don Marti on becoming more productive by going offline. Git (distributed version control, basically syncing on steroids), ikiwiki (offline-rendered wiki), blosxom (offline-rendered blog), and more. It's related to a lot of what I've been saying about keeping control of your own data. In essence, what you want to do is to separate writing from publishing.
-
Making it
"If you want something to get done, ask a busy person to do it." I haven't been accomplishing much lately, so obviously I'm not busy enough.
There are several seemingly-unrelated projects going on in the household at the moment: I'm starting my next album, the
is starting an HTML class, the servers are getting re-organized, and people have been after the to write a cookbook. Meanwhile I've been thinking about writing my blog locally and mirroring it up to LJ. They're all more closely related than one might think.
-
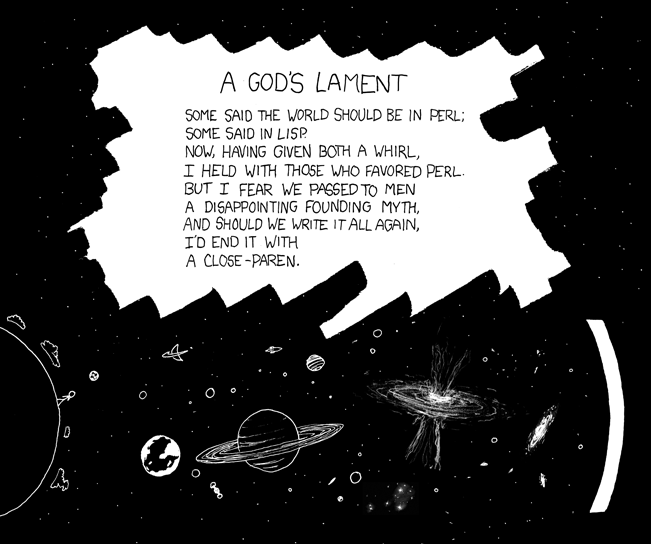
The Eternal Flame
xkcd: With Apologies to Robert Frost

Somebody ping Kanefsky
-
If you think that current web servers are bloated...
KLone - Embedded Web Server and SDKKLone is a fully-featured, multiplatform, web application development framework, targeted especially for embedded systems and appliances.
-
The Mandelbear's Rough Guide to HTML
Since I've noticed that a couple of new folks have either joined LJ, or posted after a long absence, and since I just spouted off a comment describing the basic HTML tags, here's another take on it, with the rough edges smoothed off.
Here are the essential tags for LJ. You can get away with nothing but these, and let LJ's automatic formatting take care of everything else.
-
Bad web design, 2005
Jakob Nielsen has published his list of the Top Ten Web Design Mistakes of 2005.
On the whole I agree with him, especially on the subject of fixed font sizes and frozen layouts. Not that it's going to do any good, of course.
subscribe via RSS